This is an AVIF image:

Demonstration of my plugins for WordPress
The latest version (5.0.3) of Meow Gallery changed the way how it builds the galleries for the frontend and works again with Lightbox with PhotoSwipe as well. The explanation below is not valid any longer. However I will keep it here for documentation so other developers may learn something from it.
Note: the following only applies to Meow Gallery before version 5.0.3. With version 5.0.3 Meow returned to using image links in the HTML code instead of using JavaScript only to generate the gallery output.
With version 5 Meow Gallery introduced “JavaScript only”. It outputs a DIV element which contains the gallery definition as a data attribute. For example, the gallery above looks like this in the HTML code which is sent to the browser:
<div class="mgl-root " data-gallery-options="...." data-gallery-images="..." data-atts="...." ></div>
The values for the data attributes are shortend for better readability. This will then be read by a script which runs in the browser and builds the HTML content for the gallery.
First of all this is not the best idea. Without JavaScript visitors won’t see anything at all and also search engines will not see what media you have published on your website. Also depending on the number of images it may take a moment before the gallery is visible (and page content may start “jumping” when the gallery suddenly appears).
Another problem caused by this is, that Lightbox with PhotoSwipe is “blind” for this kind of dynamic content. Without any image link in the original HTML code, Lightbox with PhotoSwipe has no chance to add the neccessary data attributes which are needed for PhotoSwipe.
Why not just using JavaScript when the images have been created in the frontend by the Meow gallery script?
Yes, in theory it would also be possible for the lightbox frontend script to ask the backend for the meta data of each image when the neccessary information about exact image size, captions, EXIF data etc. are not known yet (which is the case when Meow just adds an image with link using JavaScript). In fact Lightbox with PhotoSwipe is already handling DOM changes to deal with certain themes and plugins which provide dynamic loading of content.
However using JavaScript to get image meta data from the backend would be a very bad idea. This would mean that every image in the page will cause at least one additional request to the server! First Meow Gallery will build the gallery using JavaScript with the images. Then the images will be loaded by the browser and the lightbox frontend script would have to ask the backend for each image about the meta data. Remember that Lightbox with PhotoSwipe does not only display images – it will also use the image caption and EXIF data and it also knows exactly how big the linked images are, so it can provide zooming and panning which is also provided for SVG images. This is only possible, because all image information is read on the server from the original post (with caching to improve performance).
Well – how to solve this then?
In theory, Lightbox with PhotoSwipe could read the data-gallery attributes created by Meow Gallery and add the information in the frontend, since the JSON contains more or less everything which is needed for that. Also parsing the JSON and adding additional HTML content to that for the gallery creation would be possible.
However the exact format of the JSON data created by Meow Gallery is not documented – at least I could not find anything at https://meowapps.com/meow-gallery/tutorial/. So I won’t just add some code to guess what might work and which might break with future updates of Meow gallery. Also Meow gallery is a commercial product – they offer a paid “Pro” version as well. It would be nice if Meow would cooperate here and either provide a stable API or make sure, that the structure of the generated data-gallery attributes will not change.
Meow responded to the concerns and updated the Meow Gallery to version 5.0.3 which does output the image links as part of the HTML code again. So Lightbox with PhotoSwipe can be used without any changes again. Thanks for the quick fix.
The following example shows using PhotoSwipe 5 with overlay captions. This type of caption will be displayed above the image and will also be removed when the UI is hidden.
To see another variation with “dynamic” caption, see this example.








This image demonstrates using multicolumn captions:

The following examples use the “dynamic caption” with automatic placement beside or below the image. To see another variation with “overlay” caption, see this example.
Single image with caption:

A gallery with the Gutenberg gallery block:






Images in a tiled gallery (some images are quite large and may take a while to load!):
This image demonstrates using multicolumn captions:

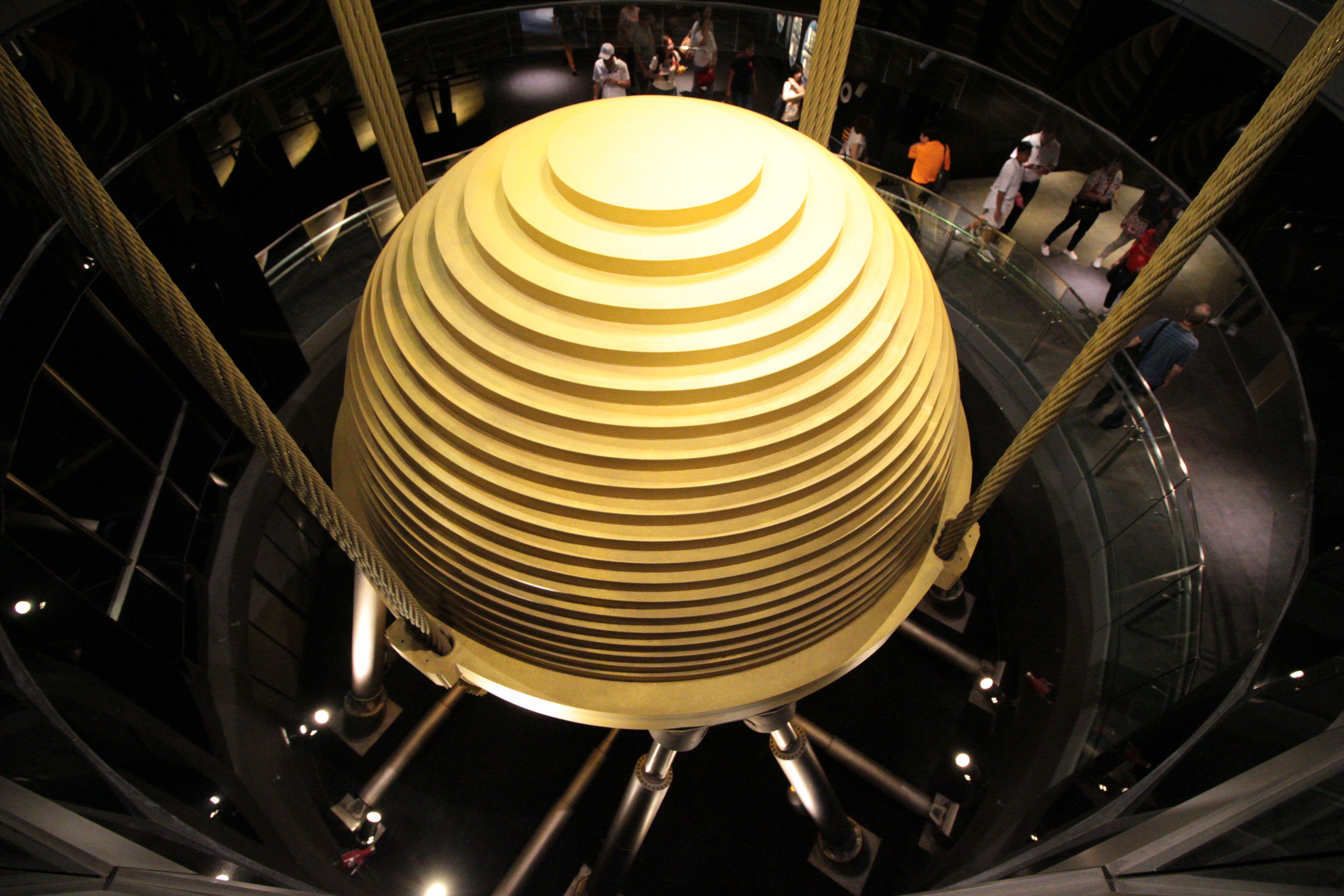
The following image will show individually in the lightbox, since the link have a custom “data-lbwps-gid” property set – this may not work for everyone, since you have to add the HTML code manually or convert an existing image block to HTML first to be able to add this attribute:

The code the image above:
<figure class="wp-block-image size-large"><a href="https://wordpress-demo.arnowelzel.de/wp-content/uploads/2022/06/IMG_20220306_145154-scaled.jpg" data-lbwps-gid="i1"><img src="https://wordpress-demo.arnowelzel.de/wp-content/uploads/2022/06/IMG_20220306_145154-1024x768.jpg" alt="Museum für Kommunikation in Berlin" class="wp-image-569"/></a></figure>Using client side rules you can also show content after some delay.
The code for this:
[timed-content-client show="0:20:0"]Hello! This will be visible after 20 seconds.[/timed-content-client]
This will cause to display new content below after 20 seconds:
This is a Jetpack tiled gallery – however there is a bug: the gallery should link to the media files, but it only links to a smaller version of it. Due to this problem also captions may not be visible any longer on PhotoSwipe as the image name in the link is also used to get the caption from the database, which needs the original name without size parameter.
Lightbox with PhotoSwipe 3.2.8 introduced a mitigation for this bug which tries to remove the size parameters in image links. This can be disabled if it causes any problems.
Also see https://github.com/Automattic/jetpack/issues/16940
A new problem with captions in JetPack tiled galleries was discovered with later versions and fixed with PhotoSwipe 5.2.6.